Cuando comienzo con un mantenimiento de una web o realizo una auditoría, a menudo me encuentro con que las principales culpables de que la web tarde en cargar son las imágenes usadas. No las imágenes en sí, si no su resolución, tipo de archivo, calidad…
Por eso, me gustaría contarte las buenas prácticas que siempre realizo en mis proyectos (salvo excepción por alguna causa de peso).
Índice:
Primera: el formato
Siempre procuro usar el formato jpg, pues pesa menos que el png y los navegadores lo leen mejor. Sólo uso png para el logo, y para alguna excepción de peso como comentaba antes.
Es interesante empezar a usar el formato webp, aunque en algunos navegadores puede dar problemas y hay veces que la imagen en formato webp pesa más que en jpg. Por eso, yo tiro a lo seguro: jpg.

Segunda: el nombre del archivo
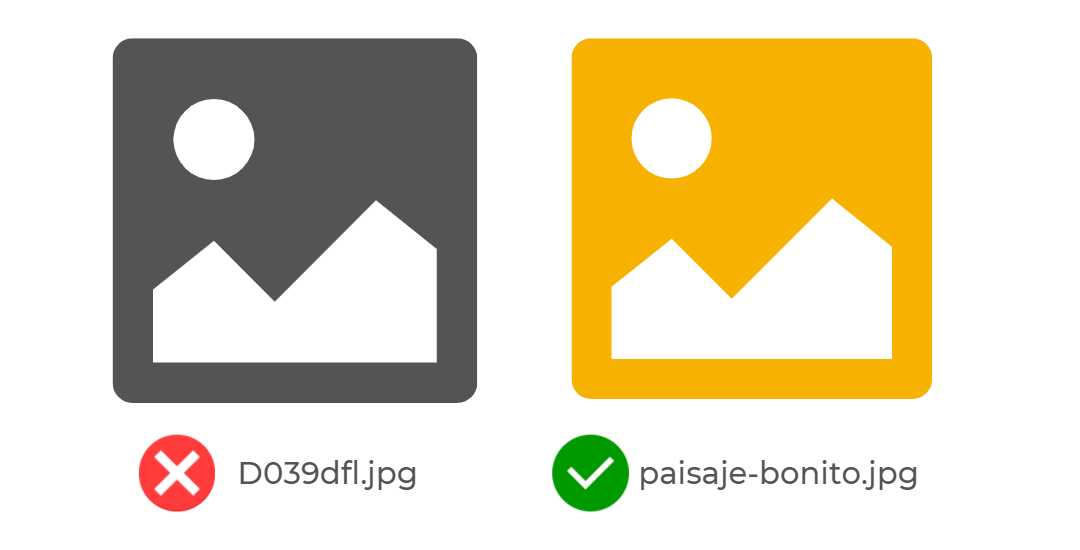
¿Cuántas veces os habéis descargado una imagen de Internet con nombres del estilo «d5f4as56d4f5eoeof.jpg»? Luego no sabes ni qué te has descargado, ni donde lo has guardado, ni identificar esa imagen.
Pues en tu web, blog o tienda online pasa igual. Es necesario que emplees una estructura para los nombres de tus imágenes, de forma que:
- No contengan caracteres raros, ni «ñ».
- No contengan espacios.
- Describan la imagen, o su propósito.
- Separa las palabras del nombre de la imagen con guión bajo o guión medio.
Con esto conseguirás:
- Mejorar el SEO de tu web, blog o tienda online.
- Encontrar más fácilmente las imágenes en la galería de tu WordPress, lo que en muchas ocasiones te facilitará la vida, te lo aseguro 🙂

Tercera: dimensiones de la imagen y el tamaño del archivo
¿Por qué meter una imagen de dimensiones 1200×900 píxeles en un apartado de la web, cuando la vas a mostrar en 600×500 píxeles?
Esto hace que la web tarde más en cargarse, pues a mayores dimensiones, mayor el tamaño del archivo, y mayor el tiempo de carga.
Adapta las dimensiones de cada imagen a lo que realmente quieres mostrar. Adapta también la calidad para que pese menos. Usa 50 como calidad.
Aunque tengas esa imagen dos veces porque la uses en diferentes apartados de la web. Pero cada una adaptando las dimensiones a lo que realmente quieres mostrar.
Además:
Si tienes una tienda online: procura que las imágenes de los artículos tengan siempre las mismas dimensiones, y que cada foto pese menos de 100 kb.
Si tienes un blog: procura que la imagen destacada tenga siempre las mismas dimensiones. Y de paso, este consejo me lo aplico yo (ya sabes: en casa del herrero, cuchillo de palo ![]() ).
).

Cuarta: alt y título de la imagen
El atributo «alt» de la imagen es, básicamente, la descripción de la imagen en la que puedes usar palabras clave relativas a esa imagen.
Con esto, conseguirás:
- Mejorar el SEO de tu web, blog o tienda online pues los buscadores leen esta descripción.
- Mostrar esa descripción en lugar de la imagen si por alguna causa esa imagen no se carga/muestra en el navegador del usuario.
- Mejorar la calidad del contenido = mejorar el SEO. Ya sabemos lo que le gusta a Google el contenido único y de calidad.
Título:
Es el texto que se muestra cuando dejas el ratón encima de una imagen. Yo nunca lo relleno porque no me gusta que el usuario desvíe su atención hacia ese texto. Pero también es recomendable rellenarlo. Eso lo dejo a tu gusto.

TIP: plugin para reducir el tamaño de las imágenes sin perder calidad
Imagify es el plugin por excelencia para esta tarea. Pero para convencerte un poco más te diré que es de los creadores del famosísimo plugin de caché WP Rocket. Como dice su descripción:
Imagify es el complemento de optimización de imágenes más avanzado para ayudarlo a cambiar el tamaño y comprimir imágenes. Ahora puede usar su poder directamente en WordPress para optimizar imágenes y reducir el peso de las fotos que desea agregar a su sitio, todo con un solo clic y sin sacrificar su calidad.
Imagify es el mejor optimizador de imágenes de WordPress. El complemento le permite optimizar imágenes de una sola vez con su opción de optimización masiva. Puede cambiar el tamaño de sus imágenes sobre la marcha y, con 3 niveles de compresión para elegir, sus imágenes se optimizan automáticamente en el nivel de compresión seleccionado. Si es necesario, siempre puede restaurar sus imágenes a sus versiones originales.
Además de optimizar las imágenes, elegirá el mejor complemento WebP para WordPress. Imagify también convierte sus imágenes a WebP, un formato de próxima generación para imágenes más ligeras que acelerará su sitio de WordPress, mejorará la experiencia del usuario e incluso el SEO. Convert WebP marcará la diferencia en la optimización de imágenes, lo verás por ti mismo.
Yo lo uso con proyectos que llevan mucha imagen. Tiene versión gratuita (limitada a 20 MB al mes) y de pago (optimización ilimitada) por 9,99 $ al mes.
Puedes instalarlo directamente desde el Repo de tu WordPress. Te abres una cuenta gratuita, y empiezas a optimizar tus imágenes en nada.
Toda la info del plugin en su web oficial y en Worpress.org

¿Y tú? ¿Qué buenas prácticas usas en las imágenes de tu sitio web? Me encantaría leerte y aprender y mejorar estas prácticas. ¡Déjame tu comentario!





0 comentarios